- Circleci Slack Orbital
- Circleci Slack Orbi
- Circleci Slack Orbit
- Circleci Slack Orb Template
- Circleci Slack Orb
- Circleci Slack Orbital Sander
The results of that scan are compared to the applicable policy to determine whether the container should be built or not. The insight from the analysis and the policy evaluation are embedded right inside Carbonetes Orb making it easy to find and resolve issues without ever leaving CircleCI. Orbs are shareable packages of configuration elements, including jobs, commands, and executors (definition from CircleCI). Katalon Orb allows executing Katalon tests with your CircleCI CI/CD pipeline easily. We recommend getting the latest version from the CircleCI Orb registry page. Download katalon/katalon-studio@23.0.8 here. CircleCI-Public / slack-orb Star 130 Code Issues Pull requests Create custom Slack notifications for CircleCI job statuses. Slack hacktoberfest slack-notifications.
Today we are releasing the Slack orb v4.0 for CircleCI. It makes pipeline notifications easy to implement and customize. Now with support for Slack's Block Kit Builder, it also provides a visual way to create endless custom notifications. Check out the slack orb here:
What's new?
Simple to use.
Previously, the Slack orb utilized multiple commands and numerous orb parameters to build notifications piece-by-piece. Now, with version 4.0 and above, you can select one of several built-in available templates or customize and import your own notifications visually with Slack's Block Kit Builder.
In the new Slack orb you will only find a single command notify, and a job on-hold. The notify command is the heart of the orb and can be used to send notifications to any (or multiple) Slack channel based on events like when a CircleCI job has passed or failed.
Built for teams
The new Slack orb authenticates using OAuth, rather than using incoming webhooks as in previous versions. With this change, you can now install a 'bot' application in your Slack Workspace for your CircleCI notifications and alert multiple channels from one integration. To setup authentication, be sure to check the GitHub wiki for the Slack orb
Upgrading
Slack orb version 4.0.0 is a complete rewrite of the previous Slack orb with a new feature set and simpler design that is much easier to use. Older versions of the Slack orb will continue to operate and migrating to the new Slack orb experience is entirely optional.
To migrate to the new Slack orb, the old orb must be completely removed as version 4.0 does not share any functionality with previous versions of the orb.
Get started by visiting the GitHub wiki
How does it work?
Orbs are packages of CircleCI configuration which can be imported and utilized in your configuration file.
Circleci Slack Orbital
To jump ahead, you can view the Slack orb in the orb registry, and on GitHub.
The main component of the Slack orb is the notify command, which can be used at the end of any job to send notifications based on the status of that job.
There is now a single notification command with an event parameter. The notify command should be placed at the end of any job as it will always run and can detect the current status of the job.
You can specify notifications to always send or to send on fail or pass. If a branch_pattern parameter is specified, the current branch must also match the pattern to send the notification.
For the message body, you can select one of the preconfigured templates included with the orb, or create your own custom notification.
You can see a full list of available templates on the GitHub Wiki.
By default, the Slack orb will attempt to post to the channel specified by the $SLACK_DEFAULT_CHANNEL environment variable, but you can also select one or more channels via the channel parameter.
A working example
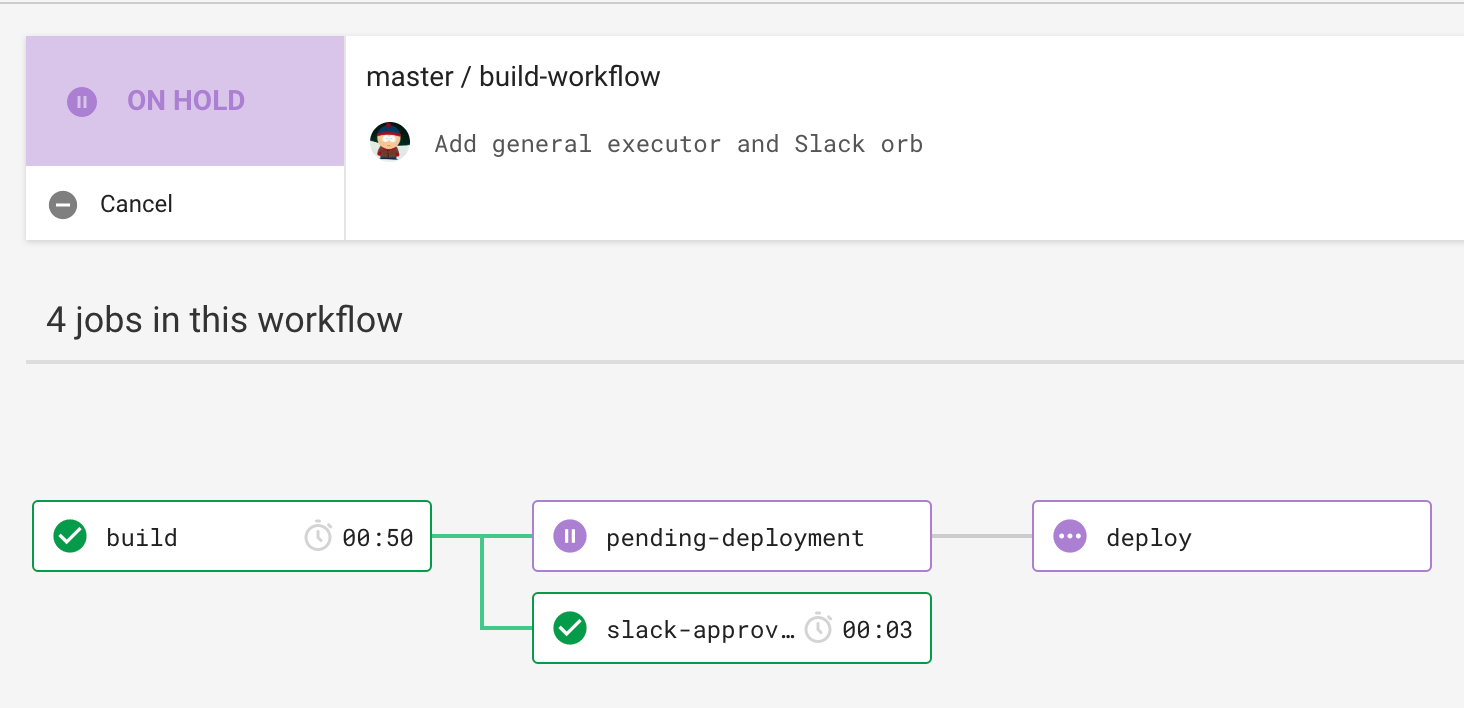
Here is a semi-realistic example of a test and deploy workflow on CircleCI. It has one job which tests the application on every commit (test), and a deployment job which only runs on a tagged commit (deploy).
In this example, we will place our workflow (test-and-deploy) On hold prior to deployment, and wait for a manual approval. After an engineer manually approves the workflow, the deployment job will execute. For this workflow, we want to set up three potential notifications for Slack:
- A notification when the workflow is placed on-hold
- A notification if the deployment fails
- A different notification if the deployment succeeds
The following usage example is pulled directly from the orb registry.
This configuration makes two assumptions:
- You have stored your OAuth token as
$SLACK_ACCESS_TOKENin a restricted context namedslack-secrets - You have defined the
$SLACK_DEFAULT_CHANNELas either a project environment variable, or within theslack-secretscontext.
Circleci Slack Orbi
Creating custom notifications
Previously, creating custom notifications involved using many parameters. They were limited and difficult to configure. Now, you can create nearly any notification imaginable with only a single parameter, and notifications are designed visually using Slack's Block Kit Builder.You can start with any of Slack's built-in templates, or start fresh and design your own.
On the right side of the screen above, you get the payload that contains the text we feed to the Slack orb via the custom parameter (as an alternative to the template parameter).
Before copying the payload, customize the look of your notification using the components on the left side of the screen. Environment variables can be used in any text fields and the values will be replaced at runtime.
For more information and examples, check out the GitHub Wiki and the orb registry page.
Join The Community
Orb developers and consumers are welcome to join our Discuss forum! We would love to hear from you, whether you have questions, comments, or concerns about the Slack orb. Need to file an issue or want to request a feature? We'd love to hear from you on GitHub as well.
There are many ways to incorporate Trakr into your CircleCI configurations. This guide focuses on using the CircleCI orbs to integrate visual testing into your CI pipeline. If you are interested to use Trakr testing without using orbs, please refer to this blog post.
Before you start
- Make sure that you declare in your CircleCI config.yml as version 2.1.
- Allow the use of third-party orbs under your (organization) security settings in CircleCI. (more info)
- Setting up the TRAKR_API_TOKEN and TRAKR_PROJECT_ID environment variables under your CircleCI project build settings. You can find both information under your Trakr project settings > Developer/API
The main concepts
Note that in or CircleCI we are executing both the build/tunnel job and the testing job in parallel since we need to keep the tunnel open for the test job.
1. Build
This is the general steps where you create the 'build' environment of your web-based project. It likely includes checking out the code, load data into a database and running the webserver. The result should be some type of ad-hoc development environment that can be plugged into a variety of automated tests.
Most likely your build steps will be very different from our referenced sample.

2. Tunnel
Once you have a web-build, it is time to expose it externally to allow tools such as Trakr to access the build so that it can perform visual testing. This can be accomplished through port forwarding or tunneling from the CircleCi build to the outside world.
There are a number of tools available to do this, namely:
- Localtunnel (https://localtunnel.github.io/www/)
- Ngrok (https://ngrok.com/)
In this guide, we will be using localtunnel because it is completely free and does not need any signups or registration.
3. Test
Now that we have a tunnel opened, we can perform visual testing with Trakr.
Our sample config.yml
Circleci Slack Orbit
Below is a walkthrough of our sample CircleCI config.yml using an orb.
Let's go through each part for a detailed walkthrough of our config.yml:
Here we are declaring the configuration version, import the Trakr testing orb into our configuration file. Finally, we are declaring an executor (environment) for our web project build.
For our web build, we are using a simple LAMP docker image. You can easily use different images and different web-development technology for your project (e.g. node, ruby, python, etc. See a list of pre-built images from CircleCI https://circleci.com/docs/2.0/circleci-images/) as well as adding other images for database connections, etc depending on your project complexity.
We also declare an environment variable in the configuration TUNNEL_PORT. This is the local port which your web build server runs on. For web-based apps, it can be 80, 8080, 443 (https) and in some cases 3000 (for Node JS). We will perform port forwarding in later steps from the local server port to the outside world.
Lastly, our web build is extremely simple, we simply check out the project repository and copy them into the default Webhost root directory and start the webserver so the static website runs locally. You probably will have a more complex build process. However, the end result should be that you have your web-build running on the localhost at some port.
We install Node JS (LTS) and use the node package manager (NPM) to install localtunnel. However, if you are already using a Node JS based (executor) environment, you can simply run the last step to install localtunnel directly.
Circleci Slack Orb Template

On the right side of the screen above, you get the payload that contains the text we feed to the Slack orb via the custom parameter (as an alternative to the template parameter).
Before copying the payload, customize the look of your notification using the components on the left side of the screen. Environment variables can be used in any text fields and the values will be replaced at runtime.
For more information and examples, check out the GitHub Wiki and the orb registry page.
Join The Community
Orb developers and consumers are welcome to join our Discuss forum! We would love to hear from you, whether you have questions, comments, or concerns about the Slack orb. Need to file an issue or want to request a feature? We'd love to hear from you on GitHub as well.
There are many ways to incorporate Trakr into your CircleCI configurations. This guide focuses on using the CircleCI orbs to integrate visual testing into your CI pipeline. If you are interested to use Trakr testing without using orbs, please refer to this blog post.
Before you start
- Make sure that you declare in your CircleCI config.yml as version 2.1.
- Allow the use of third-party orbs under your (organization) security settings in CircleCI. (more info)
- Setting up the TRAKR_API_TOKEN and TRAKR_PROJECT_ID environment variables under your CircleCI project build settings. You can find both information under your Trakr project settings > Developer/API
The main concepts
Note that in or CircleCI we are executing both the build/tunnel job and the testing job in parallel since we need to keep the tunnel open for the test job.
1. Build
This is the general steps where you create the 'build' environment of your web-based project. It likely includes checking out the code, load data into a database and running the webserver. The result should be some type of ad-hoc development environment that can be plugged into a variety of automated tests.
Most likely your build steps will be very different from our referenced sample.
2. Tunnel
Once you have a web-build, it is time to expose it externally to allow tools such as Trakr to access the build so that it can perform visual testing. This can be accomplished through port forwarding or tunneling from the CircleCi build to the outside world.
There are a number of tools available to do this, namely:
- Localtunnel (https://localtunnel.github.io/www/)
- Ngrok (https://ngrok.com/)
In this guide, we will be using localtunnel because it is completely free and does not need any signups or registration.
3. Test
Now that we have a tunnel opened, we can perform visual testing with Trakr.
Our sample config.yml
Circleci Slack Orbit
Below is a walkthrough of our sample CircleCI config.yml using an orb.
Let's go through each part for a detailed walkthrough of our config.yml:
Here we are declaring the configuration version, import the Trakr testing orb into our configuration file. Finally, we are declaring an executor (environment) for our web project build.
For our web build, we are using a simple LAMP docker image. You can easily use different images and different web-development technology for your project (e.g. node, ruby, python, etc. See a list of pre-built images from CircleCI https://circleci.com/docs/2.0/circleci-images/) as well as adding other images for database connections, etc depending on your project complexity.
We also declare an environment variable in the configuration TUNNEL_PORT. This is the local port which your web build server runs on. For web-based apps, it can be 80, 8080, 443 (https) and in some cases 3000 (for Node JS). We will perform port forwarding in later steps from the local server port to the outside world.
Lastly, our web build is extremely simple, we simply check out the project repository and copy them into the default Webhost root directory and start the webserver so the static website runs locally. You probably will have a more complex build process. However, the end result should be that you have your web-build running on the localhost at some port.
We install Node JS (LTS) and use the node package manager (NPM) to install localtunnel. However, if you are already using a Node JS based (executor) environment, you can simply run the last step to install localtunnel directly.
Circleci Slack Orb Template
We start the tunnel and run it in the background so that we can move on to performing the test while the tunnel is established in the background.
Now your web-build will be accessible via https://trakr-project-$TRAKR_PROJECT_ID.localtunnel.me where the $TRAKR_PROJECT_ID is an environment variable we set in CircleCI user interface (See before we start section)
(Note: we are using a shell script to run the tunnel in order to keep it persistent. Due to the unpredictable volume to the localtunnel.me server, the tunnel can error out easily).
Finally, we run a script that waits for the Trakr test (in a separate job) to complete before we close the tunnel and discard the CircleCI build/job.
Circleci Slack Orb
Trakr visual testing is defined in a separate job from the build/tunnel. Here we can pass in various additional parameters into the step to customize the test. All of the parameters can be found from the orb source.
- delay_start: Since our build/tunnel job and the test job runs in parallel, you should set this to a reasonable guesstimate of time it will take for the build to complete and for the tunnel to be opened. Setting this to a small value such as 10 seconds might cause the visual test unable to fetch a screenshot from the build URL since the tunnel hasn't been opened.
On Trakr
On Trakr, the screenshot collection triggered from CircleCI will have a name of CC WF $CIRCLE_WORKFLOW_ID pattern.
Circleci Slack Orbital Sander
A visual test will be generated between the last screenshot collection from the base environment you specified in your config.yml (defaults to production) and the screenshot collection captured from the CI build.
Additional notes
- The build/tunnel happens in the same job so that the tunnel can be opened on the same environment where the webserver runs on.
- Localtunnel.me can be unstable at times due to high traffic volume. This can cause some screenshots not being taken correctly. Please consider your own port forwarding service or use a paid service such as Ngrok.

